Astuces pour créer une feuille de présentation 3D sur REVIT (DÉBUTANT)
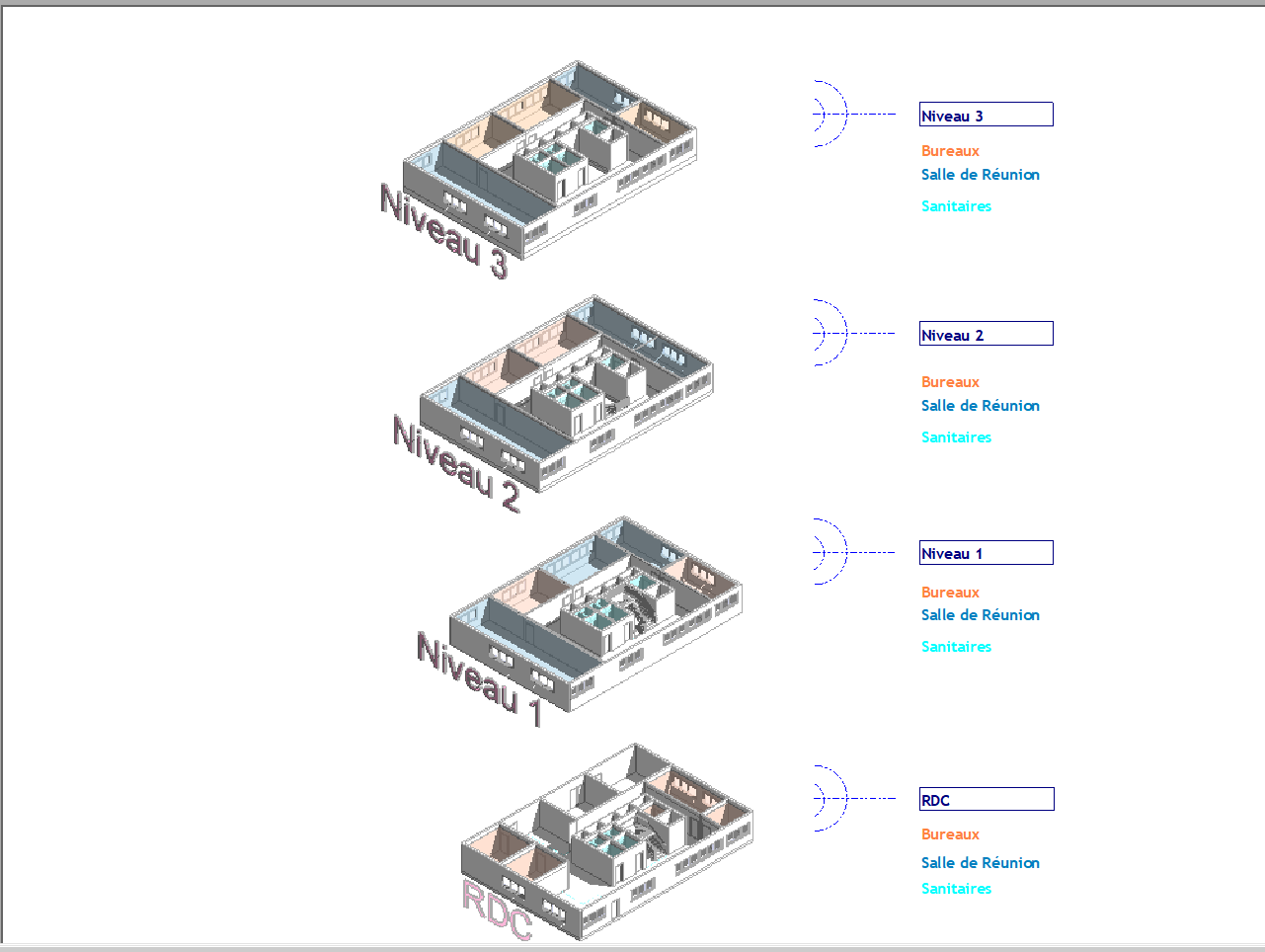
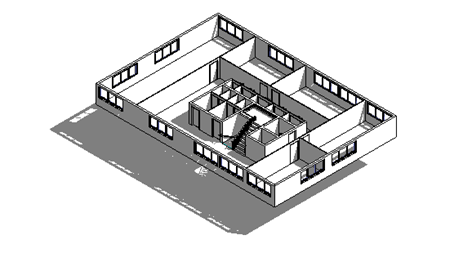
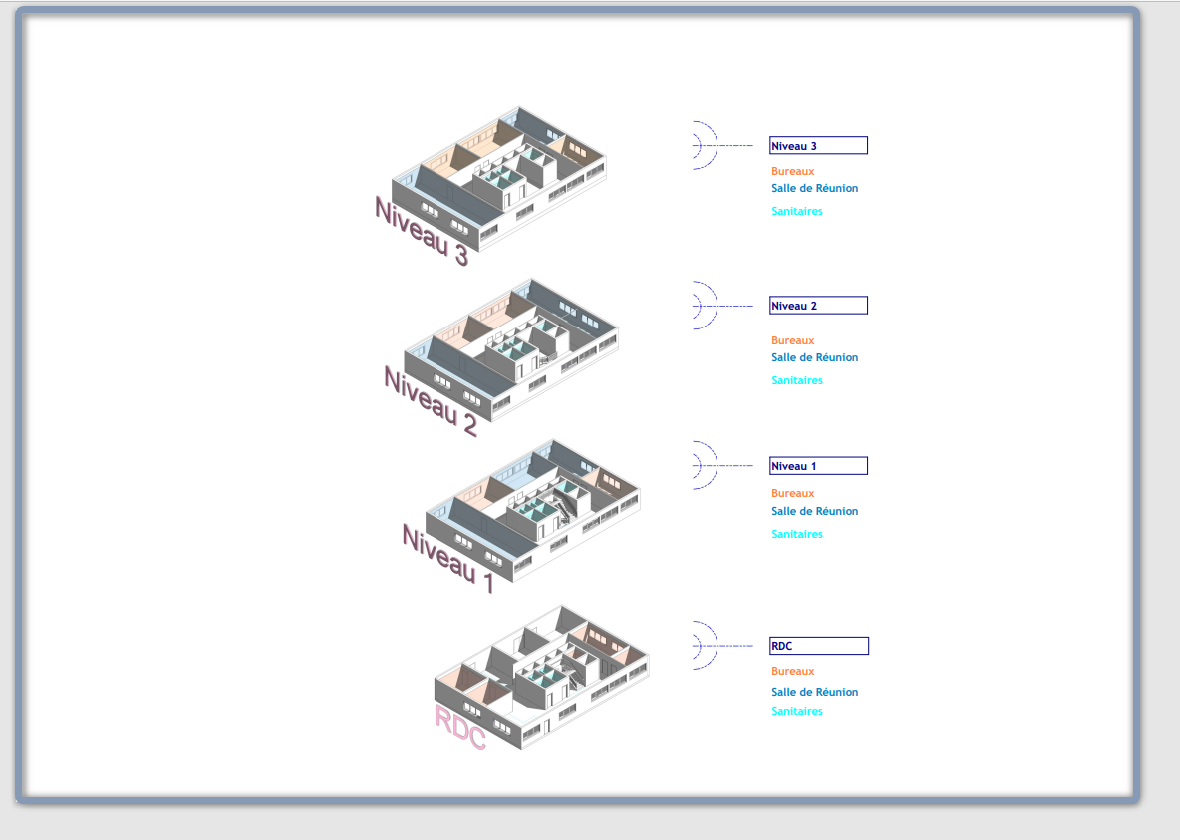
 Si vous souhaitez créer une feuille de Présentation de votre maquette en 3D, tel que démontré dans l'image ci-dessous, je vous invite à suivre ce tutoriel.
Si vous souhaitez créer une feuille de Présentation de votre maquette en 3D, tel que démontré dans l'image ci-dessous, je vous invite à suivre ce tutoriel.
Étape 1 : Création de vues 3D par niveau
 Une fois que vous avez modélisé votre bâtiment, la première étape consiste à créer des vues 3D par niveau, comme présenté dans cette vidéo.
Une fois que vous avez modélisé votre bâtiment, la première étape consiste à créer des vues 3D par niveau, comme présenté dans cette vidéo.
Vous trouverez les détails pour réaliser cette étape dans mon article de blog de juin 2020 intitulé « Comment obtenir une vue 3D pour un seul niveau ».
Étape 2 : Nettoyer l'apparence de la vue
Pour faire disparaître le symbole du niveau et la boîte de sélection autour du bâtiment, désactivez « la ligne de niveau » et « la zone de coupe » de la manière suivante :
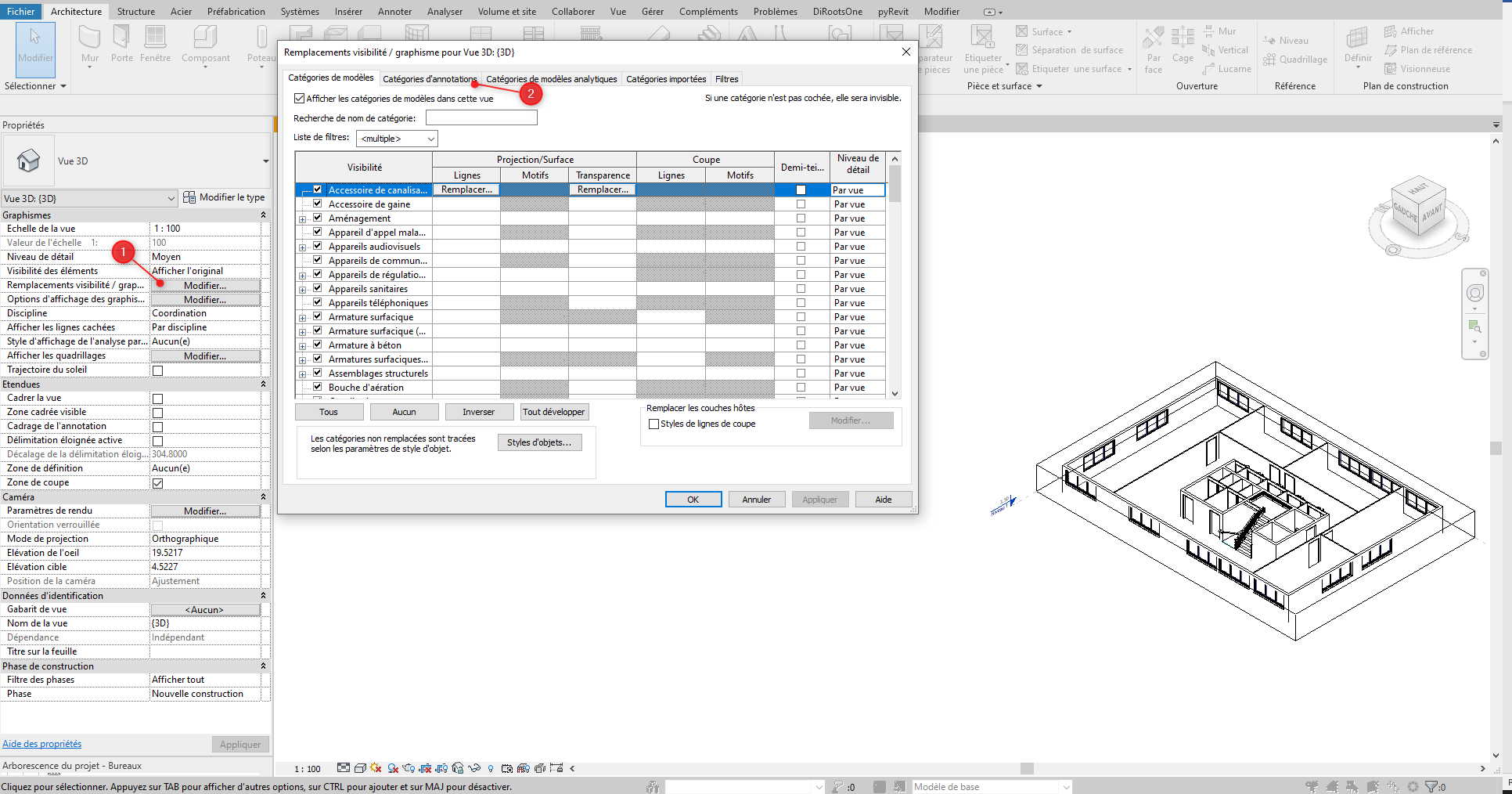
 Allez dans les propriétés de la vue, dans la rubrique « Graphismes », sous la rubrique «Remplacements visibilité/graphismes » (1), puis sélectionnez l'onglet « Catégories d’annotations » (2).
Allez dans les propriétés de la vue, dans la rubrique « Graphismes », sous la rubrique «Remplacements visibilité/graphismes » (1), puis sélectionnez l'onglet « Catégories d’annotations » (2).
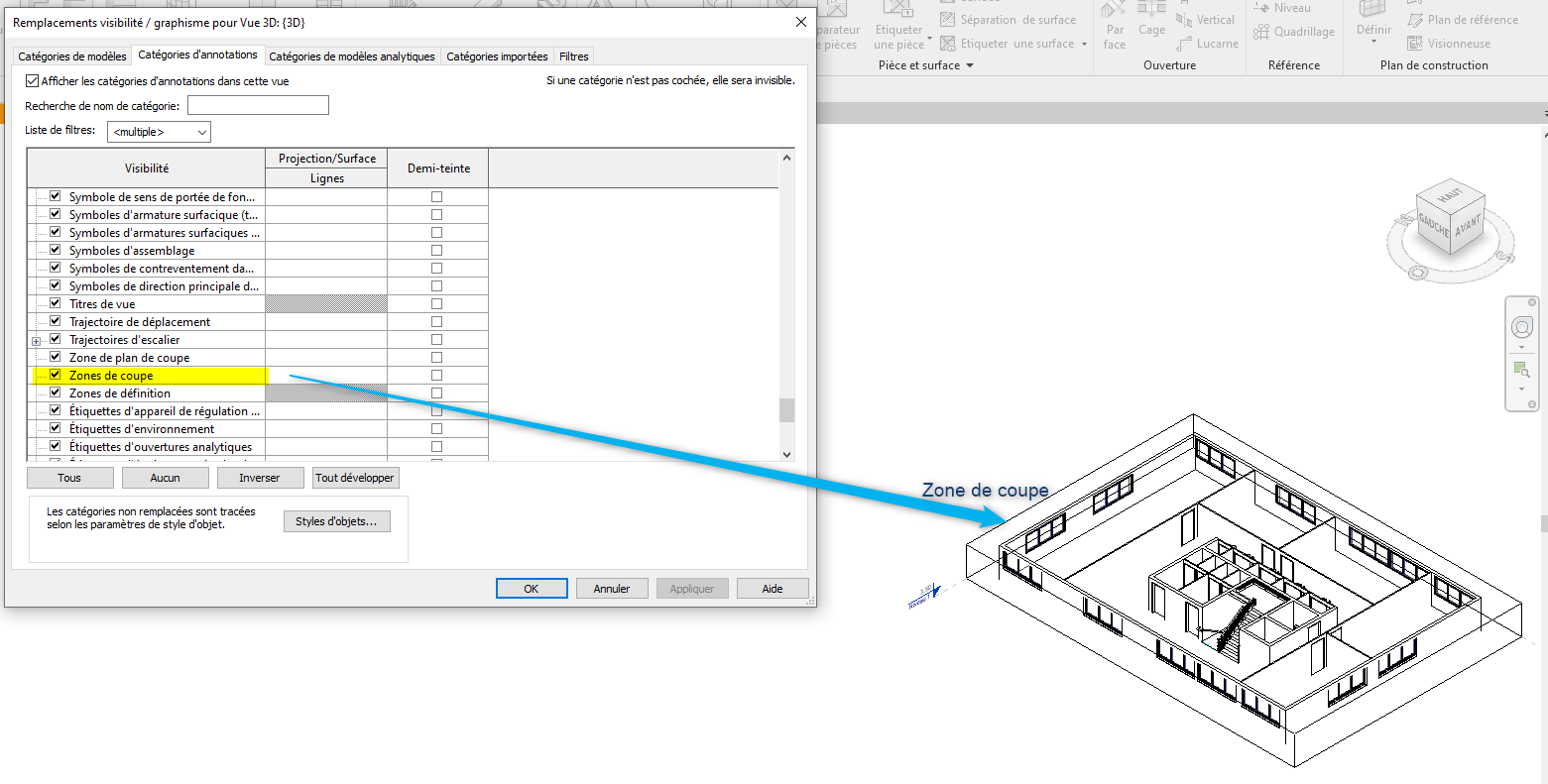
Décochez l'option « Zone de coupe », comm  e montré dans l’image suivante.
e montré dans l’image suivante.
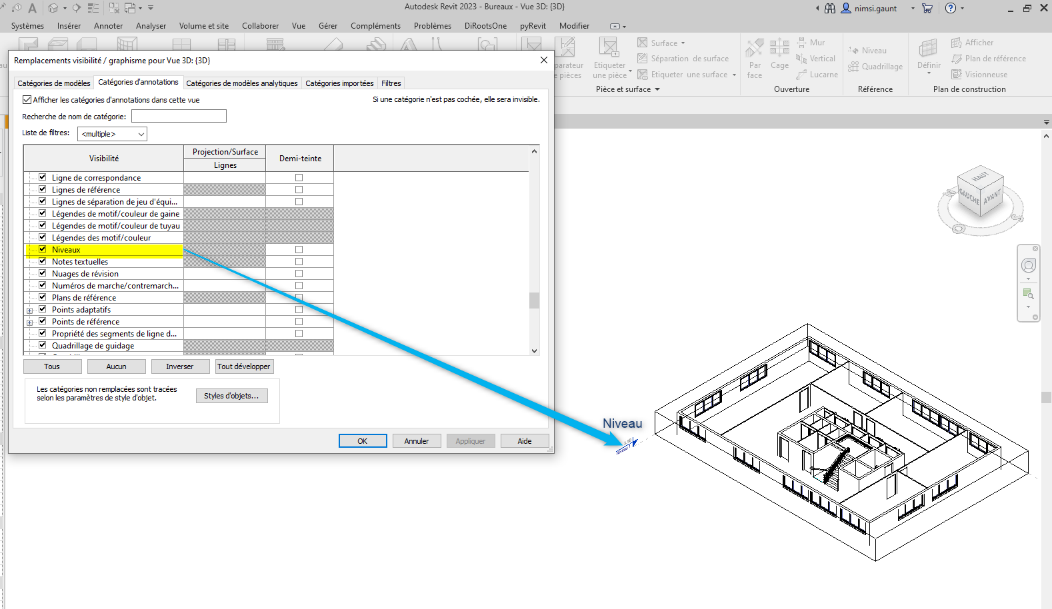
 Décochez également l'option « niveau », comme indiqué dans l’ image ci-dessus.
Décochez également l'option « niveau », comme indiqué dans l’ image ci-dessus.
Étape 3 : Réglage des ombres extérieures
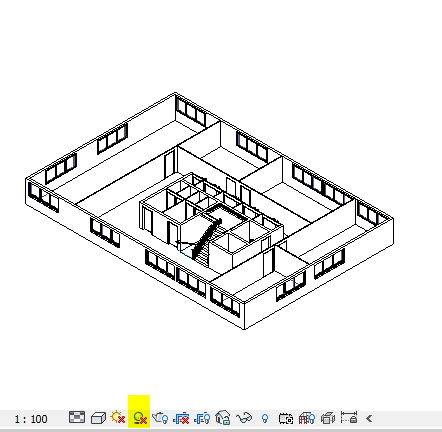
Une fois la vue nettoyée, passez au réglage des ombres et à la visualisation générale de l'image.

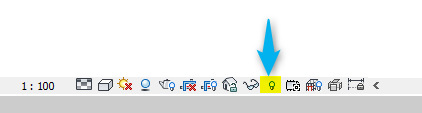
 Pour accéder à la boîte de dialogue permettant de paramétrer les ombres, cliquez sur l'icône «
Pour accéder à la boîte de dialogue permettant de paramétrer les ombres, cliquez sur l'icône «
ombres actives/désactivées ». Dans notre cas, elles sont désactivées, nous les activons donc en cliquant sur l'icône marquée en jaune dans l'image ci-dessous.
Maintenant, procédez au paramétrage de l'illumination pour enlever les ombres à l'extérieur du bâtiment de la manière suivante :
 Cliquez sur l'icône « trajectoire du soleil », puis une fois la boîte de dialogue ouverte, désactivez l'option « plan du sol au niveau », comme illustré dans le GIF ci-dessus.
Cliquez sur l'icône « trajectoire du soleil », puis une fois la boîte de dialogue ouverte, désactivez l'option « plan du sol au niveau », comme illustré dans le GIF ci-dessus.
Étape 4 : Attribution de couleur par zones
Pour donner une couleur à chaque zone du niveau, nous allons utiliser les faux plafonds comme éléments pour porter la couleur souhaitée, comme indiqué ci-dessous.
Activez l'option « afficher les éléments cachés », puis ajustez la hauteur de la zone de coupe jusqu'à ce que les faux plafonds soient visibles.

 Comme les faux plafonds se trouvent au-dessus de la zone de coupe (désactivé au début de ce tutoriel), nous devons la visualiser pour pouvoir la modifier, comme montré dans ce GIF :
Comme les faux plafonds se trouvent au-dessus de la zone de coupe (désactivé au début de ce tutoriel), nous devons la visualiser pour pouvoir la modifier, comme montré dans ce GIF :

Maintenant, vous pouvez donner une couleur aux faux plafonds pour définir les zones de la manière suivante :
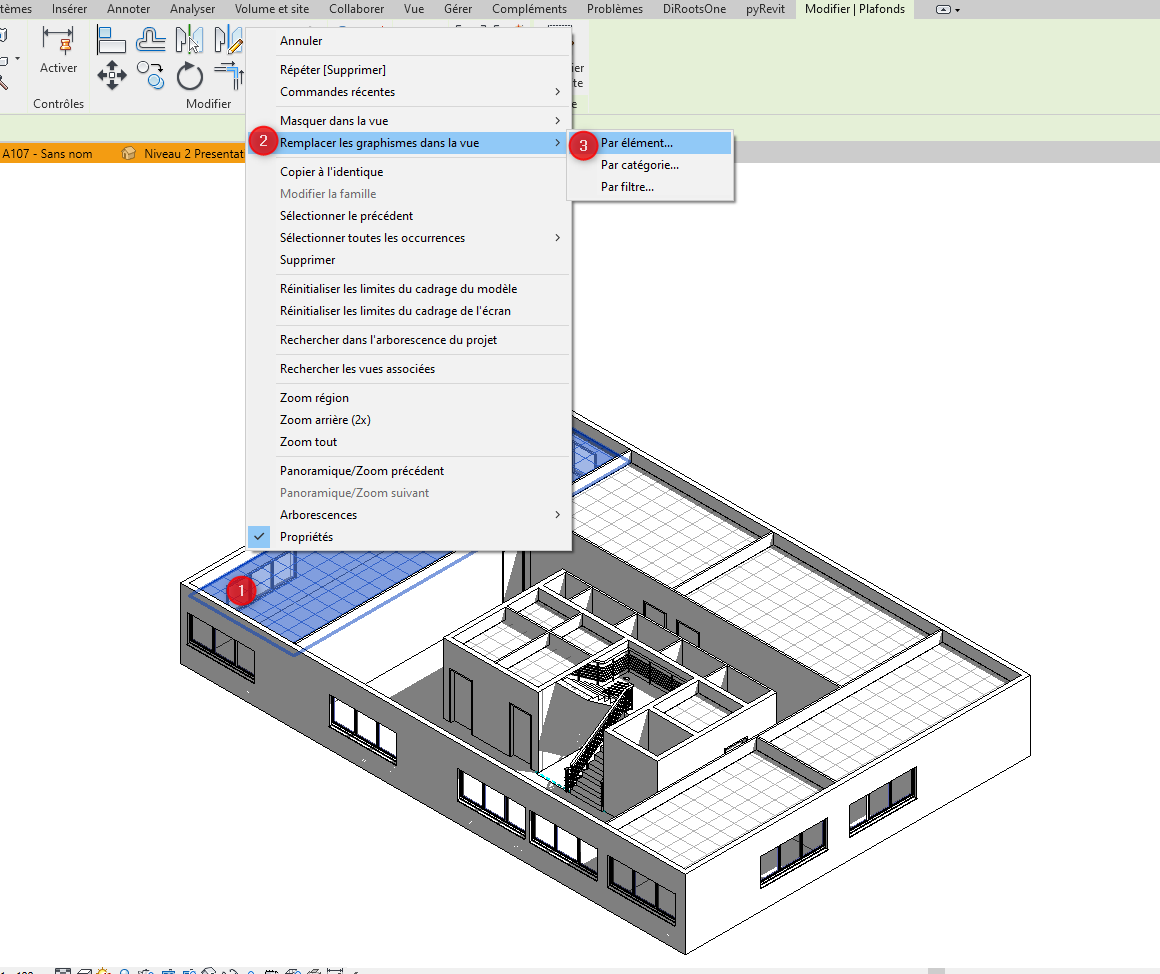
Sélectionnez le faux plafond, puis cliquez avec le bouton droit de la souris (1).
Choisissez l'option « Remplacer les graphismes dans la vue » (2).
Cliquez sur l'option « Par élément » (3).
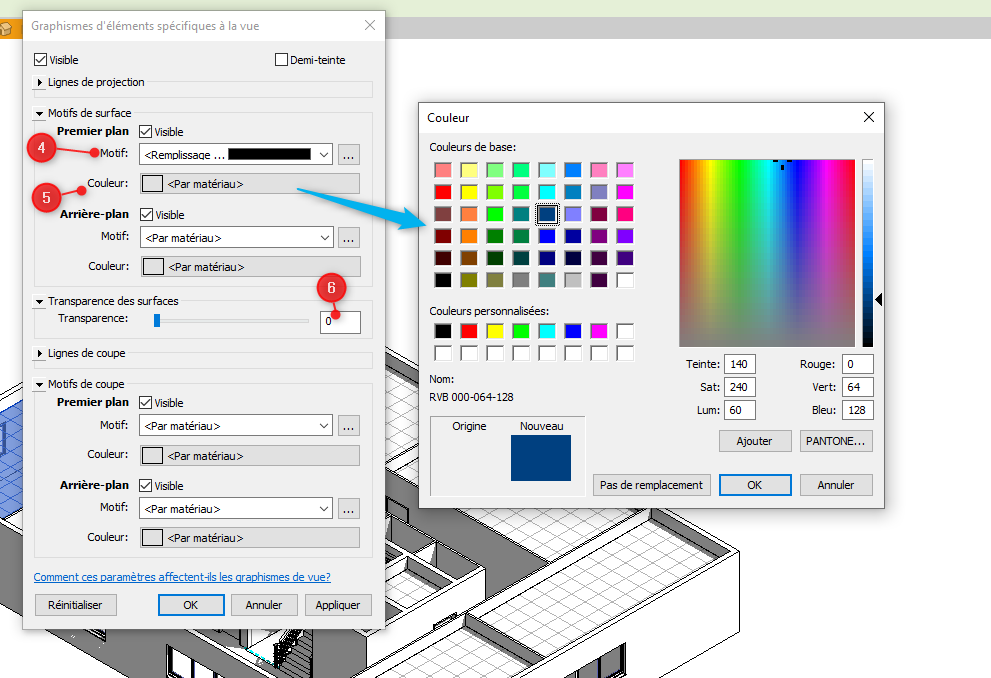
Sélectionnez dans le panneau « Motifs de surface » le motif « plein », puis choisissez la couleur de votre choix (4).
 Enfin, donnez une transparence (6), comme montré dans les images ci-dessous.
Enfin, donnez une transparence (6), comme montré dans les images ci-dessous.
Étape 5 : Ajouter le texte 3D pour identifier les niveaux
Pour identifier les niveaux, nous allons les nommer avec l'outil "Texte 3D" comme indiqué ici
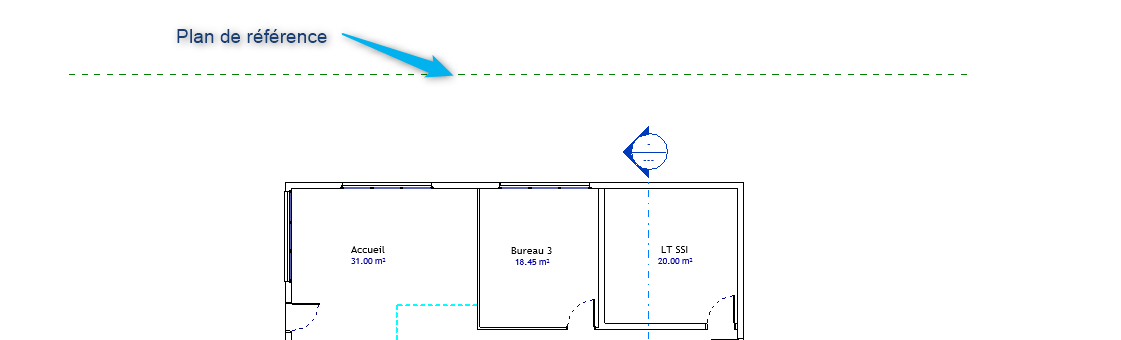
- Dans une vue en plan, créez un plan de référence sur lequel votre texte 3D sera hébergé.

- Ajout du texte 3D
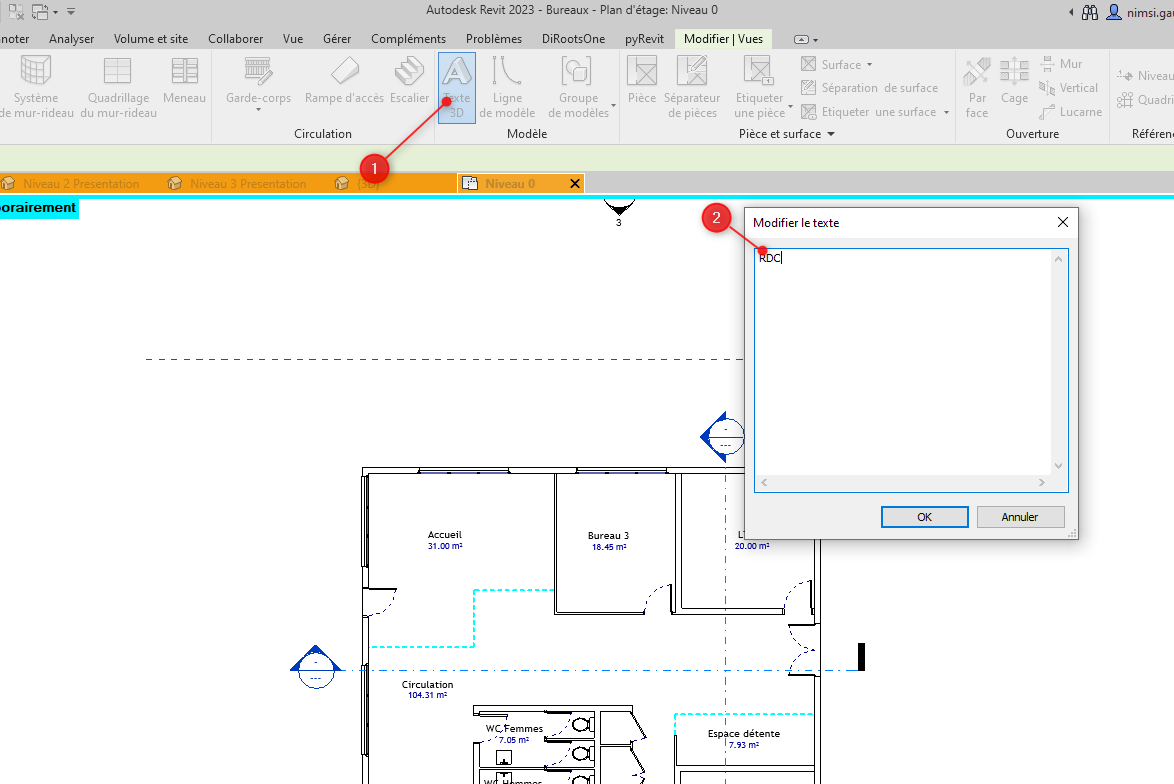
Dans l'onglet « Architecture », sélectionnez la fonction « texte 3D » (1) et tapez le texte souhaité (2). comme indiqué dans ces images : 
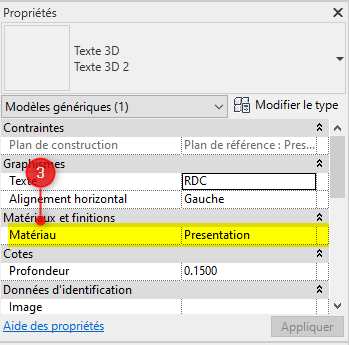
 Vous avez la posibilité de changer l’aspect du texte en modifiant son materiau.
Vous avez la posibilité de changer l’aspect du texte en modifiant son materiau.
Étape 6 : Touche finale
Pour que la vue soit plus esthétique, je vous conseille de donner un aspect de demi-teinte à tous les éléments dans la vue, de la manière suivante :
- Sélectionnez tous les éléments avec un « lasso », puis cliquez avec le bouton droit de votre souris.
- Choisissez l'option « Remplacer les graphismes dans la vue »
- Choisissez l'option « Par élément »
- Cochez l'option « demi-teinte »

Étape 7 : Sauvegarder les changements de la vue
Pour conserver tous les changements effectués sur la vue, je vous conseille de :
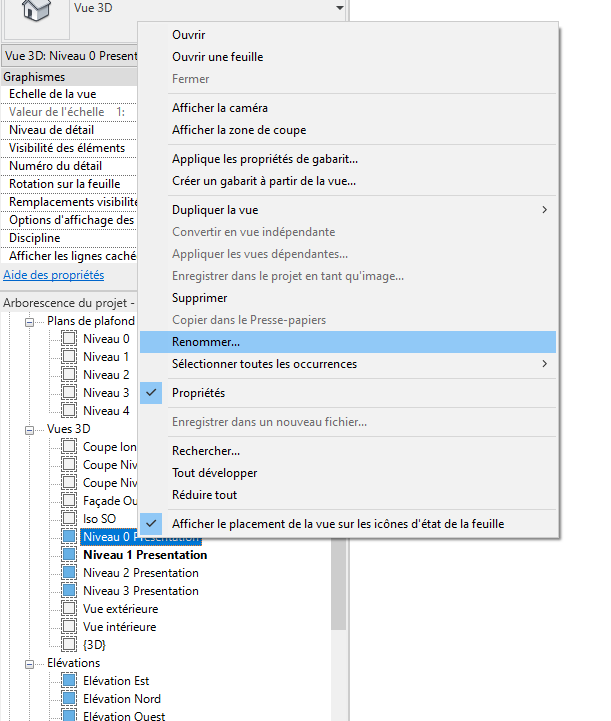
- Renommer la vue dans l'arborescence du projet. Cliquez avec le bouton droit de votre souris sur la vue souhaitée, sélectionnez l'option « Renommer » et donnez le nom souhaité à votre vue.

Répétez les étapes de 1 à 8 pour chaque niveau de votre bâtiment.
Étape 8 : Création de la feuille de présentation
Maintenant, nous allons créer la feuille de présentation avec tous les niveaux de votre bâtiment.
Créez une nouvelle feuille sans cartouche et renommez-la.
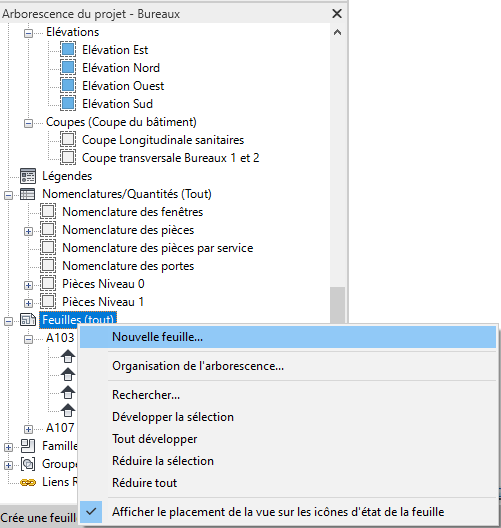
 Dans l’arborescence du projet cliquez droit sur « Feuille » et puis choisissez « nouvelle feuille »
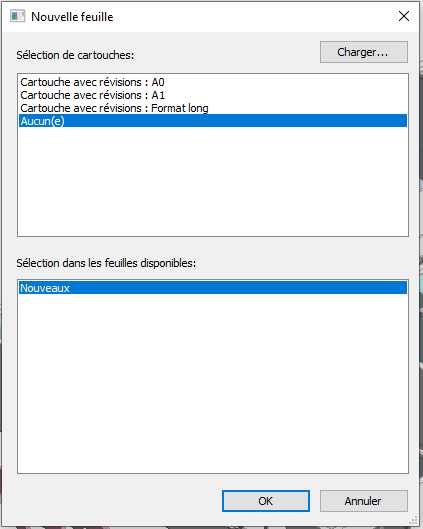
Dans l’arborescence du projet cliquez droit sur « Feuille » et puis choisissez « nouvelle feuille » Pour que votre feuille soit sans cartouche, dans la boite de dialogue choisissez « aucun » comme dans cette image
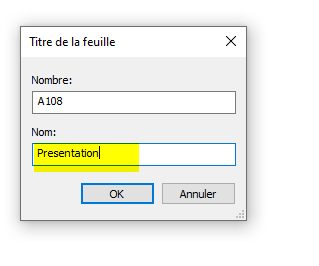
Pour que votre feuille soit sans cartouche, dans la boite de dialogue choisissez « aucun » comme dans cette image- Vous trouverez votre feuille dans l’arborescence comme « sans nom », dont procédez a la renommer comme d’habitude en cliquant droit sur l’e nom et donnant le nom dans la boite à dialogue correspondant


- Glissez une à une les vues de chaque niveau dans votre feuille comme illustré dans ce GIF.

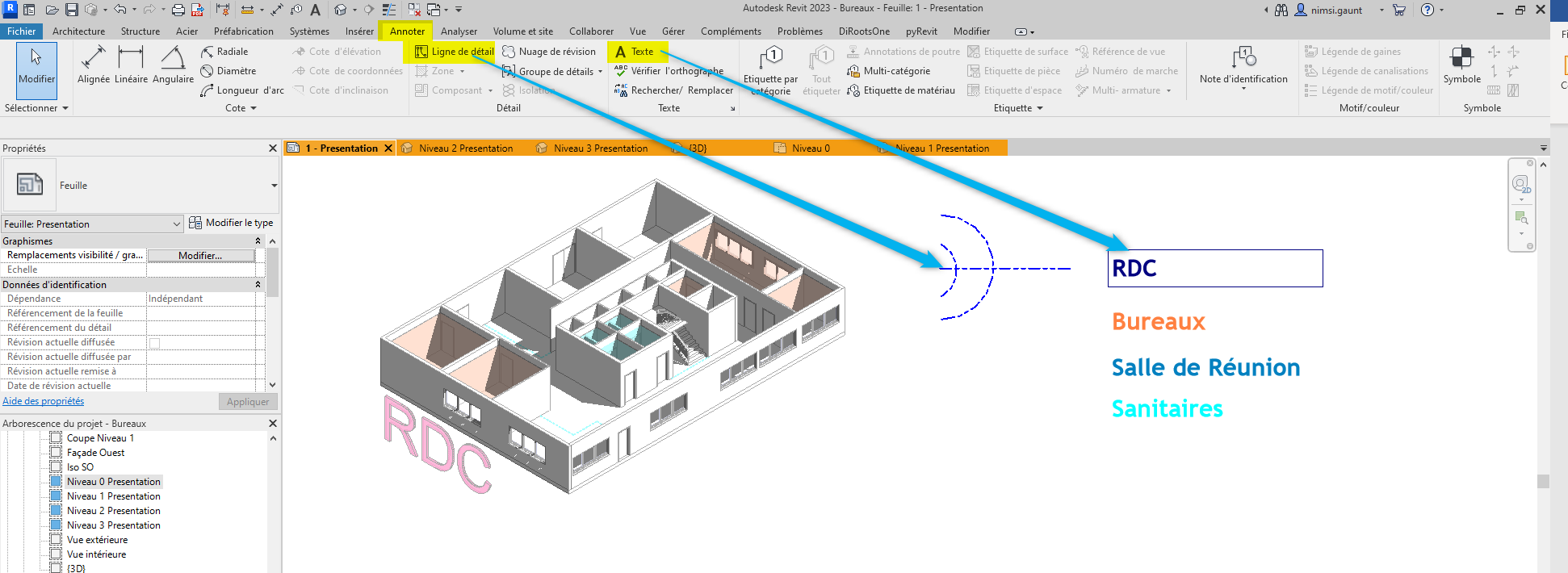
Pour finaliser votre feuille de présentation, une fois que toutes les vues sont dans la feuille, vous pouvez ajouter du texte et des annotations avec les fonctions « texte » et « ligne de détail ».

Et voici le résultat :

En suivant ces étapes, vous serez en mesure de créer une feuille de présentation 3D attrayante pour votre maquette sur REVIT, même en tant que débutant. Bonne création !
Ces articles peuvent vous intéresser :




