Comment insérer une vidéo YouTube dans un matériau VRED 2018
Comment insérer une vidéo YouTube dans un matériau VRED 2018
Créez un WebEngine pour ajouter un site Web interactif ou un contenu html à une scène VRED. Le contenu s'écoule dans un canal de texture de matériau en temps réel et utilise les propriétés du matériau pour l'affichage.
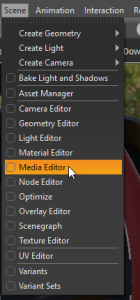
Allez dans Scene

Cliquez sur l'icône + dans la barre inférieure pour créer un WebEngine :

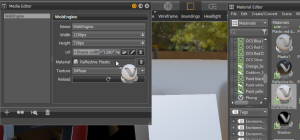
Réglez la largeur et la hauteur :
- Si vous utilisez le contenu html dans l'URL, entrez la largeur et la hauteur connues du code.
- Si vous utilisez un site Web dans l'URL, ajustez la largeur et la hauteur lorsque le site Web s'affiche sur un objet.
Ajoutez une URL pour le contenu :
- Pour ajouter un site Web, entrez-le dans le champ URL (par exemple, https://www.aplicit.com).
- Pour ajouter un fichier html local, utilisez l'icône Parcourir. Html peut contenir de l'audio et de la vidéo. Le fichier html peut se référer à des fichiers audio et vidéo intégrées. Les formats médias pris en charge sont WebM (.webm), OGG (.ogg / .ogv) et WAV (.wav).
Pour cet exemple nous allons utiliser une vidéo YouTube :
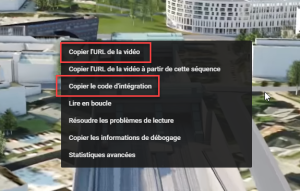
- Faire un clic droit sur la vidéo
- Si vous choisissez Copier l'URL de la vidéo, vous allez avoir le lien YouTube de la vidéo, vous pourrez donc naviguer sur YouTube et changer de vidéo par contre vous ne pouvez pas mettre la vidéo en plein écran.
- Si vous choisissez Copier le code d'intégration, vous allez avoir la vidéo en plein écran sur votre matériau.

À partir de l'Éditeur de matériaux, faites glisser le matériau a affecté à l'objet ou le WebEngine doit être appliqué :
 Définissez le type de texture:
Définissez le type de texture:
- Diffuser:
L'environnement se reflète dans cette texture.
- Dans l'onglet Material de l'éditeur de matériaux, définissez la couleur diffuse en blanc.
- Dans l'onglet Diffuse Texture, définissez le type de mappage sur UV.
- Faites pivoter la texture diffuse au besoin.
- Incandescence:
Dans le raytracing, le matériau émet de la lumière dans la scène lorsque Use as Light Source est activé.
- Dans l'onglet Material, définissez la couleur Diffuse en noir.
- Dans l'onglet Incandescence, réglez l'intensité sur 1.00 et la couleur sur blanc.
- Réglez le type de cartographie sur UV.
- Faites pivoter la texture d'incandescence si nécessaire.
- Diffuse + Incandescence:
Cette texture est utilisée lorsque les propriétés de l'incandescence et un canal alpha, qui ne sont disponibles que diffusé, sont nécessaires.
Code d'exemple HTML pour définir l'arrière-plan d'une page Web transparente (alpha):
<Style>
corps{
Couleur de fond: rgba (0, 0, 0, 0);
}
</ Style>
- Dans l'onglet Material de l'éditeur de matériaux, définissez la couleur diffuse en blanc.
- Dans l'onglet Diffuse Texture, sélectionnez Use Alpha.
- Dans l'onglet Incandescence, réglez l'intensité sur 1.00 et la couleur sur blanc.
- Dans l'onglet Diffuse ou Incandescence, définissez le type de cartographie sur UV.
- Faites pivoter la texture au besoin.
Dans cet exemple nous utiliserons un matériau Reflective Plastic (n'oubliez pas d'appliquer le matériaux sur l'objet où vous voulez jouer la vidéo)

Ces articles peuvent vous intéresser :




